Salesforce Commerce Cloud (SFCC) is a leading e-commerce platform in the growing digital commerce market, and its popularity was evident at the annual Salesforce Connections conference early this year. As a result, it is named a leader in the Gartner 2019 Magic Quadrant for Digital Commerce for the fourth consecutive year.
During the Salesforce Connections 2019 conference, GSPANN’s E-commerce Practice delivered a presentation to those interested in learning more about SiteGenesis, Mobile-First Reference Architecture (MFRA), and the latest - Storefront Reference Architecture (SFRA), and how these technical terminologies affect the use and implementation of Salesforce Commerce Cloud. All of these names represent the continued evolution of the Salesforce Commerce Cloud B2C platform.
This blog is a sequel to that session and dives deeper into reasons why companies using the older SFCC architectures, like SiteGenesis v1 and v2, should switch to the latest SFRA framework.
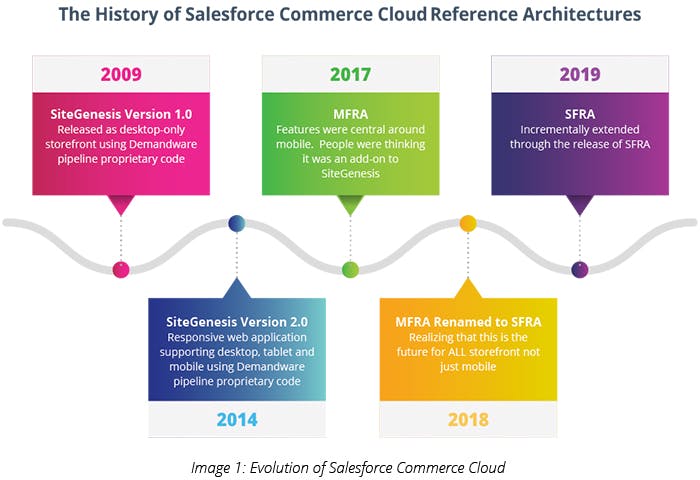
Evolution of Salesforce Commerce Cloud Architecture: SiteGenesis to MFRA to SFRA
According to Enlyft, more than 2,215 companies are on Salesforce Commerce Cloud. From SiteGenesis to MFRA to SFRA, due to the rapid growth, the core SFCC architecture has undergone many changes for adapting to and standing out from the landscape of competitors.
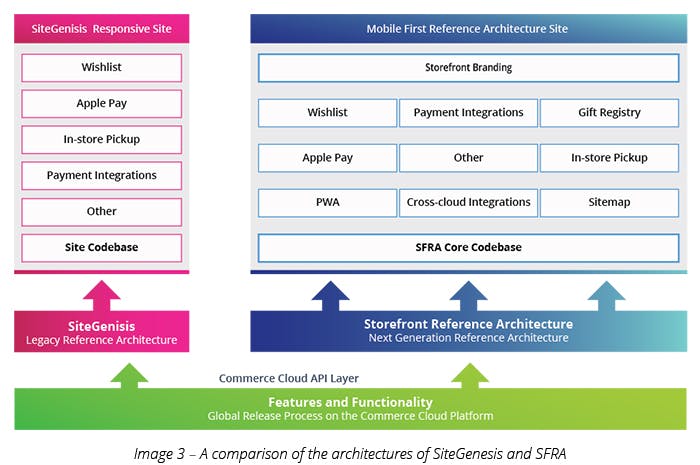
The terms that we cover here—SiteGenesis, MFRA, and SFRA—are not just a rebranding exercise, but they refer to altogether different technologies that make a significant difference when delivering a robust and scalable e-commerce platform that grows with your evolving requirements.
Let’s briefly go through the history of Salesforce Commerce Cloud architecture while understanding all the terminologies.

Site Genesis 1.0 (2009)
SiteGenesis 1.0 was originally developed by Demandware, which was a revolutionary upstart launching the Software as a Service (SaaS) model for e-commerce long before others did. This predecessor to Salesforce Commerce Cloud did not natively support mobile web experiences and was built around a proprietary ‘Pipeline’ architecture.
Though the Pipeline architecture within SiteGenesis provided developers with the flexibility to insert their own custom functionality as part of the execution of a Pipeline, it forced developers to learn, use, and maintain an architecture that was specific to SiteGenesis. This made finding people that knew the ‘inner workings’ of the platform difficult, often requiring expensive resources or resulting in delayed projects.
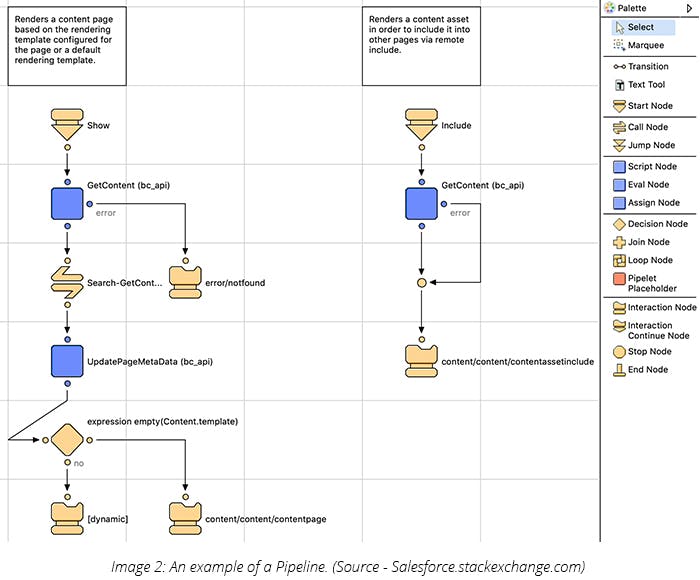
An example of how a Pipeline is visually represented can be seen within the Eclipse development environment below. The Pipeline is a way to organize and execute code in a prescribed order—that is defined within an XML file. Developers can add their ‘Pipelets’ components by adding them to the definition of the controller flow.

SiteGenesis 2.0 (2014)
The goal for SiteGenesis 1.0 was to enable the quick development of desktop browser-based e-commerce experiences. However, it didn’t provide any native support for mobile web experiences. The introduction of SiteGenesis 2.0 moved the ‘back-end’ architecture incrementally forward by introducing the emerging popularity of ‘controllers’ found with the MVC (Model View Controller) pattern.
This approach replaced the definition of code execution within an XML file, writing server-side scripts in both JavaScript and the proprietary Demandware B2C Commerce script. The use of the controller model allowed better partitioning of code while organizing code assets in a manner that better supported the requests from the storefront (front-end code). Many organizations did not find significant value in making the migration to SiteGenesis 2.0 and still executed their e-commerce presence on SiteGenesis 1.0, but that was about to change with the introduction of MFRA.
MFRA – Mobile-First Reference Architecture (2017)
Upon the acquisition of Demandware by Salesforce during the latter half of 2016, the company made a significant effort to support the growing demand for a well-supported mobile web experience. This effort to take the storefront to both mobile and desktop web experiences required substantial changes in the storefront architecture while leaving much of the ‘back-end’ e-commerce code intact. In MFRA (as introduced in the renamed version of Demandware - Salesforce Commerce Cloud), a storefront is based on a contemporary mobile web foundation that included Bootstrap, HTML5, and CSS3 to enable easier development of mobile experiences.
SFRA – Storefront Reference Architecture (2018)
To continue the significant overhaul of SiteGenesis that began with MFRA, Salesforce continued with the re-architecture of the ‘back-end’ to complement the work done to the storefront. SFRA announced a departure from both the proprietary coding environment found within both the Pipeline and controller approach, to use additional open technologies familiar to more developers.
In addition to the technology architecture, Salesforce took time to analyze the existing needs and use cases of their customer base to better understand the shortfalls of previous versions. This led to the introduction of improved mobile support, simplified checkout experiences, and other improvements that directly impact the success of the e-commerce experience.
Benefits of Storefront Reference Architecture
SFRA, undoubtedly, offers numerous advantages as compared to SiteGenesis because of the very simple fact that it does not have legacy codebase restrictions, and developers can use the latest technologies like Java to build and integrate storefronts. Let’s discuss these benefits in detail in the following sections:
Advantages of Coding on SFRA for Developers
If you are using SFRA to develop a storefront in SFCC, you can have the following advantages:
| SiteGenesis | SFRA | |
|---|---|---|
| MVC (Model View Controller) | Duplicating templates – modifying existing reference code. | Models and Controllers can be extended without duplicating templates. |
| Cl/CD Support | Not built-in—must develop a custom solution. | First-class notion—built-in support for Cl/CD. |
| Modular Architecture | None—upgrades, customizations, and extended functionality are invasive and difficult. | First-class notion—modular, abstracted architecture that supports upgrades to customized solutions. |
| Talented Team | Difficult to find—requires knowledge of proprietary pipelines, pipelets, Demandware script, and UX Studio. | Easier to find—common, modern technologies and practices—many people are familiar with the technology. |
| Open Standards-based Technology Stack | Proprietary technologies—requires specialized knowledge and skills. | Open standards-based—takes advantage of JavaScript controllers, Bootstrap, an MVC development pattern. |
Table 1 – Advantages of using SFRA for the developers
Architecture Pattern
Since SiteGenesis is comparatively an old software architecture, the developers need to duplicate templates and modify the existing code to add new features to the solution.
On the contrary, SFRA follows the modern MVC (Model-View-Controller) architecture pattern that makes it easy to add new features by extending models and controllers without duplicating the template.
Support for Continuous Integration/Continuous Development
The new technologies and methodologies like Agile, Microservices, Automation Testing, and more, promote the delivery of the software in parts (small packages) that require Continuous Integration and Continuous Development (CI/CD) support.
While SFRA offers such support out of the box, the same is not available in SiteGenesis. You need to develop a custom solution if you want to have CI/CD support in SiteGenesis.
Modularity
SiteGenesis is a single code component, more like a monolithic architecture. To make any changes in any section (feature) of this singular architecture, you need to redeploy the whole solution again.
However, SFRA has many modules/components apart from the core code base that can be modified and deployed independently, without the need to modify/deploy the whole solution again.

Publicly Available Learning Resources
SFRA makes use of open-source technologies such as Java, Bootstrap, and more. There is a lot of publicly available training and learning material available on the internet for these technologies. On the other hand, SiteGenesis is a propriety code that involves Demandware scripts and UX Studio to develop Pipelines and Pipelets. Information on these is not readily available on the internet.
Readily Available Support
Further expanding on the above point, coding professionals can learn the open-source languages compatible with SFRA. Because of the popularity of these technologies and their utility in multiple industries and applications, developers are always willing to upgrade their knowledge of these technologies. As a result, you will find an ample amount of development and maintenance support in any part of the globe for a solution based on SFRA.
On the other hand, the support resources for SiteGenesis are scarcely available since it is only compatible with Demandware.
How can Marketers Benefit from SFRA?
The latest features offered by SFRA help the marketing team in the following ways:
Reaching Out to Customers On-the-Go
The storefront developed on SFRA are built keeping in mind mobile devices first, rather than desktop. It helps marketers to reach out to the customers on their devices and promote the products/services efficiently and seamlessly. Salesforce developed SFRA after critically analyzing more than 2000 mobile websites. It ensured that SFRA is compatible with the latest mobile frameworks, such as Bootstrap.
When a company launches a new mobile device, the storefronts built on these mobile frameworks don’t need to be updated manually, as the framework automatically updates the list of compatible devices and adds the new device, resulting in faster time-to-market.
Though SiteGenesis also offers mobile responsiveness, it requires extra effort to manually develop compatibility for the screen size of the new devices.

Frequent Updates
Salesforce releases up to 10 innovations for SFRA every year, and many of them are competitive features that can help in marketing the products/services better. These get available automatically to use with new updates.
Unfortunately, Salesforce will not be releasing any update for SiteGenesis, which means developers will have to develop any innovation by changing the codebase manually. As a result, there is always a chance of losing out on an opportunity.
Total Cost of Ownership
Further expanding the above point, to be competitive in the market, sooner or later, companies need to add and offer the latest features. Now achieving this task every time by manually modifying the code is time-taking as well as costly. Thus, if you are maintaining a storefront based on SiteGenesis, it is going to cost you more in the long run.
In contrast, by switching to SFRA, you may have to invest initially, but you will save a lot of costs that go into adding new features. Plus, you can enter the market faster with the new features.
Are Companies Using SFRA for their E-commerce Storefronts?
The number of companies currently on the SFRA framework is comparatively less than those who are on SiteGenesis, considering SFRA is in the market since 2018.
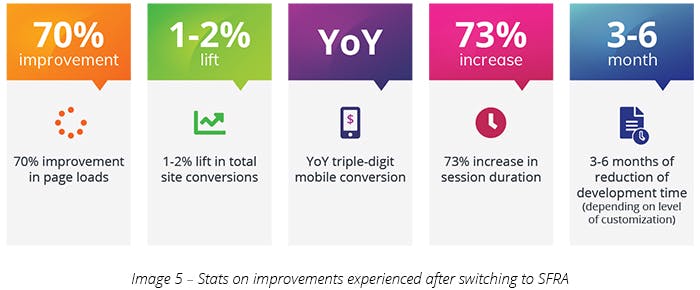
However, all the companies who migrated have experienced some considerable business benefits, as shown in the below image:

To sum up, switching to SFRA seems to be a logical choice if a company wants to leverage the latest technology and features. There can be a situation when adding a feature may become impossible with SiteGenesis considering the time, effort, and cost involved. Organizations should make the switch as soon as possible.



