Evolve from QA to QE with Cypress Test Automation
Create seamless and error-free customer experiences by shifting from a Quality Assurance to a Quality Engineering approach with Cypress test automation.
Difference Between QA and QE
Quality Assurance (QA) and Quality Engineering (QE) are vital elements in the software development lifecycle, yet each one focuses on different process aspects. QA is a narrower practice that aims to ensure the quality of the product before its delivery by deploying appropriate software testing techniques and maintaining a consistent quality framework. QA primarily focuses on detecting and correcting defects in the product.
QE is a broader approach that encompasses the entire product lifecycle. It integrates quality checks at each production stage and aims to prevent defects rather than just detect them. QE leverages data-driven insights and implements rigorous processes to ensure quality from the inception of the product development process.
Both QA and QE align with the Agile methodology and DevOps through continuous integration and delivery (CI/CD).
QA is about maintaining a consistent level of quality through testing and adherence to standards, while QE is about building quality into the product from the beginning and throughout its lifecycle.
Shift-Left Methodology
The term "shift-left" is derived from the concept of moving software testing to the left (or earlier stage) on the sequential timeline of the process. This method identifies and fixes issues or bugs at the earliest possible stage, thus enhancing code quality and decreasing the overall project time and cost.
Here are some additional points regarding the benefits of the Shift Left methodology:
- Parallel development of test and feature: It encourages parallel development of test cases and enables the Agile team to collaborate more effectively, fostering a seamless workflow.
- Expands the role of test engineers: The role of QE engineers extends beyond traditional test case writing and execution. It actively involves refining product quality by closely collaborating with both the product and development teams.
- Enhances collaboration and access: The QE engineers gain comprehensive access to product features, enabling them to construct a robust automation framework. This accessibility also allows active participation with the development team if necessary locator changes occur before the pull request merges with the development code.
Why Test Automation is Important
Test automation has a substantial business benefit for several reasons. The most obvious benefit is that it optimizes speed and accuracy, reducing the chance of human error and increasing the efficiency of testing processes.
Test automation also increases test coverage, ensuring that all aspects of the product are thoroughly examined, which can help identify potential issues that might have been overlooked in manually performed functional testing. The reusability of test suites enables repeated testing of specific functions or procedures. It helps improve scalability while saving time and costs.
From a business perspective, automated testing enables faster time to market by shortening the feedback cycle and accelerating the validation of newly developed features. It also provides better insights into failures, which can help in the early detection and prevention of defects, reducing bug-fixing costs and effort. Automation testing can simulate a user environment, providing a more realistic and effective testing scenario.
Why Cypress Test Automation
A comprehensive research and discovery phase was undertaken by our team to identify the most suitable test automation tool (see Top Ten Software Automation Testing Tools Compared). We found that Cypress Test Automation works best for a Shift Left Methodology.
Cypress has a vast roster of features. Table 1 summarizes the features we found most attractive for this project.
| Feature | Description |
|---|---|
| Efficient Execution | The Cypress CLI facilitates group-based test execution, enabling targeted testing of specific features. This efficiency is essential in managing test suites and ensuring thorough testing of critical functionalities. |
| Robust Capabilities | Cypress' headless and headed modes empower our team with robust debugging capabilities. This feature significantly reduces the turnaround time for issue resolution, ensuring a smoother development process. |
| Real-Time Reloads | Our automation framework is designed for continuous testing. Tests automatically run upon saving code changes, providing rapid feedback on the impact of modifications. This approach accelerates the development cycle while maintaining confidence in code quality. Cypress offers real-time reloading as you make changes to your test scripts. It instantly shows the impact of code modifications. |
| Cypress Runner Intelligence | The Cypress Runner offers intelligent guidance on DOM interactions and suggests corrective actions to resolve errors swiftly. This feature enhances our team's productivity and troubleshooting efficiency. |
| Bundled Test Runner | Cypress has its own test runner, making it easy to set up and run tests without external dependencies. |
| Assertions | Cypress has built-in assertions for common actions, like checking if an element exists, has a specific class, or contains a particular text. |
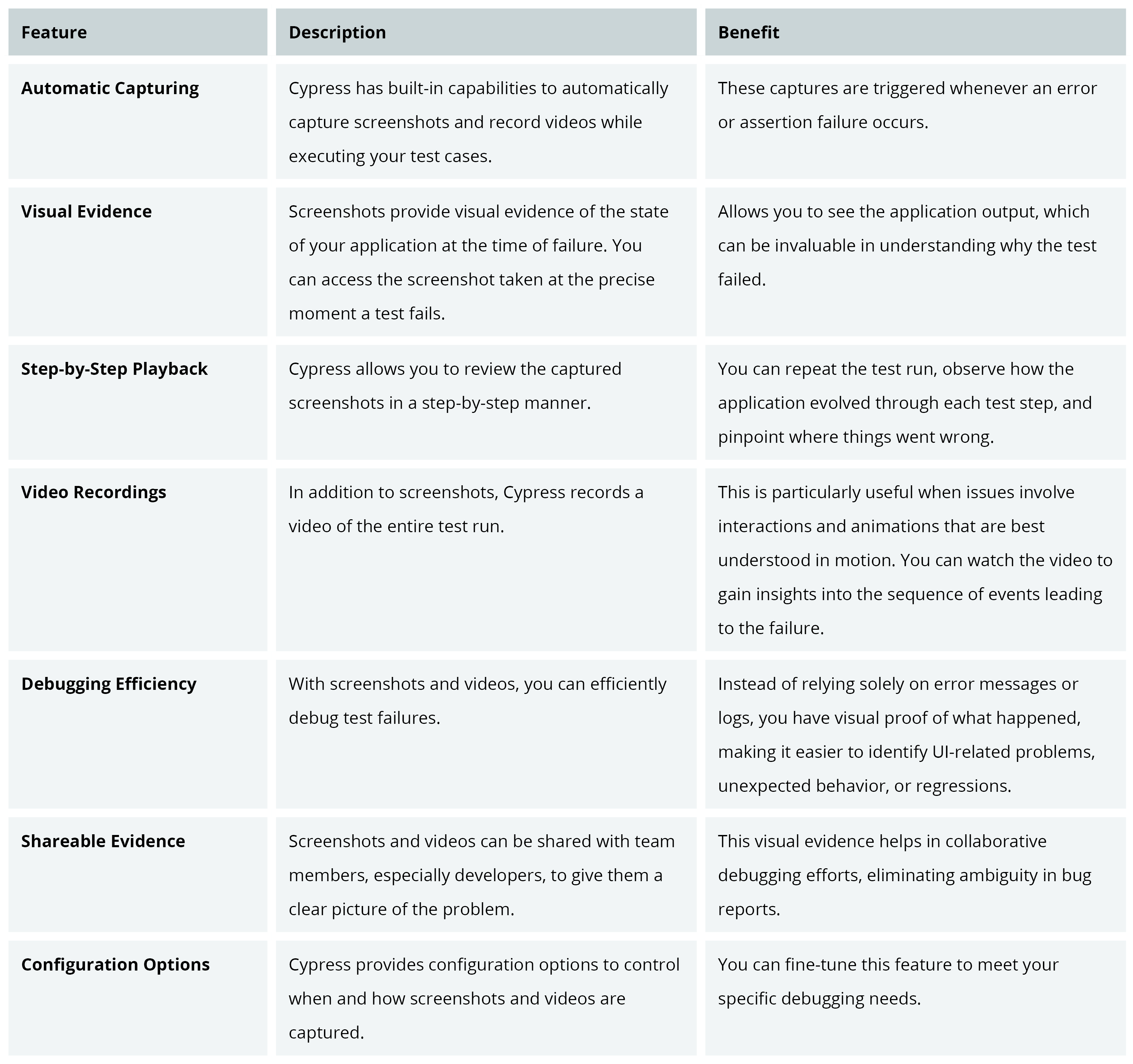
The “Automatic Screenshots and Videos" feature in Cypress is a powerful debugging tool that can greatly assist in diagnosing issues when your tests fail. Table 2 summarizes how this feature works and how it aids in debugging:

Making the Shift to Test Automation
For one of the large global retailers, our engineers decided to house Cypress test automation within the same repository as the application's source code to streamline development. This enabled seamless collaboration between developers and QA. After that, we built a Proof of Concept (POC) with Cypress, demonstrating its capabilities and potential benefits.
Here are the details on how we made the shift to test automation.
Cypress tests are strategically placed within the same repository as the application source code, adhering to the shift-left methodology. This integration allows automation scripts to be developed parallel to feature development, uncovering defects early in the local branch. The code is noticeably cleaner and more refined when it reaches the QA environment.

Our Cypress framework employs a well-structured approach, encompassing the Page Object Model, Data-Driven testing, and leveraging Cypress' predefined folder structure. This design promotes code maintainability and reusability and fosters a streamlined development and testing culture. The integration of TestRail acts as the central hub for test run management, providing real-time updates on test execution progress and results. This seamless integration ensures that everyone in the team is on the same page regarding testing efforts.
We also adopted Agile methodologies, fostering a collaborative culture among cross-functional teams. Everyone was aligned with the shared goal of delivering a high-quality product. This synergy ensured that quality was ingrained in every aspect of the development process.

Another aspect of how we made the shift involved creating custom scripting for streamlined processes. We harnessed the power of the Cypress ‘package.json’ file to support custom scripting, simplifying test execution via the command line. This level of customization streamlines the testing processes.
To bring together the various components of our holistic Quality Engineering-centered approach, we incorporated CI/CD integration to achieve seamless automation. GitHub ‘Actions’ was pivotal in our CI/CD pipeline by seamlessly automating test execution and deployment, ensuring that our applications were thoroughly tested before deployment.
Our team's dedicated efforts have led to a significant milestone - eliminating the automation backlog. This achievement has ensured the automation of most test cases, paving the way for a more streamlined and efficient testing process. As a result, over 160+ test cases have been automated, providing extensive test coverage. This comprehensive automation, integrated seamlessly into the continuous pipeline through GitHub workflow actions, has dramatically enhanced the effectiveness of the testing process.
The team's focus has shifted towards ‘in-sprint’ automation, signifying a successful integration of automation into the development process. This shift has enabled faster feedback and quicker identification of bugs, thereby improving the overall quality of the software. The Cypress integration removed the dependency on the UI for certain tasks and reduced the need for backlog automation. This substantially decreased test execution time, saving more than one minute for each customer creation task executed through API calls. Promoting the shift left methodology with Cypress test automation facilitates in-sprint automation, contributing to a reduction in backlog automation.
Conclusion
The project discussed above has set a remarkable example of how innovative test automation practices can elevate software quality and accelerate delivery timelines. The project has achieved a harmonious blend of automation, collaboration, and excellence by embedding Cypress within the development process and adopting Agile principles. This recipe for success can be replicated in similar software projects with little customization and can help retailers shift left in their development cycle, transforming their QA to Quality Engineering.




