Adobe® Experience Manager (AEM) as a Content Management System (CMS) can work wonders for an organization. It allows effortless web and digital asset management, provides engagement options within the team, and is exceptional in serving omnichannel content delivery. While a headless or a decoupled CMS entails capabilities that can potentially serve enterprises well, the question is which implementation would work for your business? Let’s find out:
Exploring Aspects of a Traditional CMS
There are many CMS platforms available these days. In addition to AEM, there are other big players such as OpenText, Sitecore, and Oracle® content management. Open-source players abound and include WordPress, Joomla, and Drupal. Regardless of who offers the CMS, the traditional CMS contains these three layers:
- Authoring layer: This layer manages authoring capabilities using templates/components and allows you to edit the content without concern over the final appearance. You can then plug the content into a central presentation layer, providing a consistent overall website look and feel.
- Data layer: This layer stores and retrieves the edited content in a repository while maintaining the versions.
- Presentation layer: This layer consists of an end-user interface page templating system, navigation, and widget assembly across multiple pages.
In a traditional CMS, the author provides content and the developer works on the design part of the authoring and presentation templates. Both development and content creation go together. Hence, we can say that a traditional CMS is tightly coupled to the content model, and the entire end-to-end implementation is hosted on the same CMS platform.

Benefits of a Traditional CMS
A traditional CMS is suitable for end-to-end implementations and complete digital transformations that may require:
- Inline editing
- In-context editing
- Microsites
- Previews
- Personalization
- Targeting
The development team completely controls templating, features, and integration in a traditional CMS.
Using AEM as a Traditional CMS
You can use out-of-the-box (OOTB) components of AEM as a traditional CMS to manage, organize, and publish content on the websites. In this scenario, AEM acts as an end-to-end solution for website building, content management, and digital asset management. AEM also offers traditional content management systems' latest targeting and profiling features. These features offer channelized end user-specific content on the websites under its control.
Introducing the Headless CMS
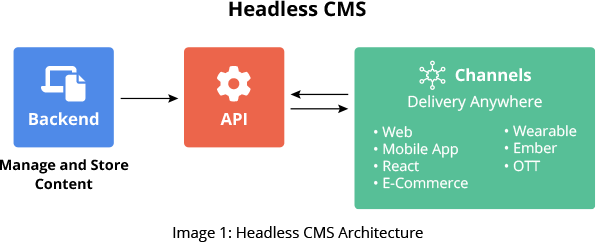
A headless CMS has the same content flow for authoring and data layers, but the presentation layer has a different framework that is external to the core headless system. It implements authored content and a frontend presentation layer through an API that pulls content from the data layer.

In a headless CMS, the author only provides the content, whereas the developer works on the design part of the authoring templates/components but not on the presentation templates. The presentation templates depend on various channels such as Product Information Management (PIM) tools, websites, and mobile devices. Hence, a headless CMS is not tightly coupled to the content model.
Benefits of a Headless CMS
Most analysts believe that headless CMS will soon become an integral part of traditional CMS. The use of a headless CMS improves the efficiency of your company over time and promises to provide the benefits discussed here.
Omnichannel Data Neutrality
Limitless channel integration is the next level of digital experience. Omnichannel data neutrality benefits increase where the same, consistent data is accessible across all channels. The headless feature provides consistent data to all target systems integrated with the CMS platform. You feed the same information to all target channels such as web, mobile applications, and e-commerce platforms without any data redundancy.
Centralized Repository
This feature provides a central place to update and manage modular and structured content so that every consumer system receives the same data. The create/read/update/delete (CRUD) operations are facilitated by well-defined data APIs. It stores content in modules to facilitate quick change.
The central repository helps in avoiding content duplication and facilitates content consistency. A central repository tackles many frontend problems including:
- Editing the same data at different places or systems
- Having an inconsistent user interface
Rapid Content Deployment
In a headless CMS, channels can easily pull existing content using a REST-based Content –as-a-Service (CaaS) component. This adds new channels faster. GraphQL is an example of a rapid content solution by Adobe® that allows developers to add new channels quickly.
Choice of Content Access
New or existing channels can access data or pull the data as per company requirements. The headless CMS offers tremendous flexibility where one can pull specific content, or consume all content, as required.
Preparing for Headless CMS Challenges
While headless CMS has its benefits, the picture is not quite as rosy as it may seem. Here are some challenges that one may face:
- Lack of the Preview feature: The preview feature is not available in a headless CMS – the author may not get an overview of how content appears in the production.
- Not cost-effective: Using AEM only as a headless CMS is not cost-effective as it lacks certain traditional CMS features, such as OOTB targeting and personalization.
- Need for Webhooks: Webhooks implementation is required to inform the presentation layer about content updates made by the author in the central repository.
- No easy integration paths for in-context editing and preview: It requires complex integration APIs and programming logic for integration with presentation layer tools such as React.js, SFCC, Java, J2EE, and PIMs. It requires structured content and modular content creation to be consumed by omnichannel tools.
Using AEM as a Headless CMS
You can leverage benefits of AEM as a headless CMS in scenarios where you have a separate platform other than AEM as the presentation layer. You can also use AEM as a headless CMS where you need centralized repositories for PIM tools, SFCC, and other similar applications. In both scenarios, AEM acts as a source data provider and other presentation layers become the target.
Building a Hybrid CMS
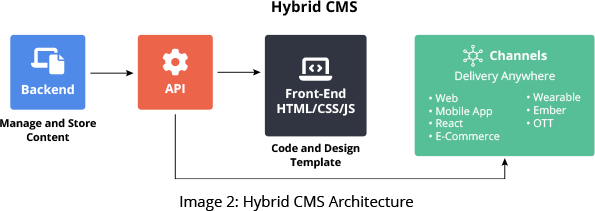
If you wish to take advantage of both headless and traditional CMS features, it’s best to implement a hybrid CMS. The hybrid CMS is an extended form of a traditional CMS with the APIs needed to integrate with omnichannel tools at the presentation layer, such as SFCC, Java, J2EE, and PIMs.

Benefits of a Hybrid CMS
The hybrid CMS leverages the benefits of both traditional and headless CMS. It can be used as a headless CMS with extended APIs to integrate and pull the authored content from CMS. Advantages of a hybrid CMS implementation include:
- Includes Content Fragments: You can use the ‘Content Fragments’ feature to maintain Oblivious Content Distribution Networks (OCDN). Fragments are not full-page articles, such as blogs, but include content such as logos, campaigns, pricing charts, product information, images, brochures, and case studies. Content authors produce text copy that goes into fragments developed subsequently by the development team, after which any channel can consume content fragment data. It also makes the content available for mainstream websites and mobile devices.
- Suitable for light and heavy weight options: A hybrid CMS implementation is useful for content management systems with lightweight frontend template designs using simple HTML, CSS, and JavaScript coding and development. Similarly, a hybrid CMS is a good choice for CMS with heavyweight frontend applications, such as e-commerce websites and rich web content developed using React and other heavy JavaScript frameworks.
- Page-centric and non-page-centric requirements: Hybrid systems are advantageous for both page-centric and non-page-centric requirements. Page-centric requirements include website development with web pages, whereas non-page-centric requirements include systems such as Customer Relationship Management (CRM) and PIM tools.
- Includes all benefits of traditional CMS: A hybrid CMS includes all benefits of traditional CMS, such as in-line editing, in-context editing, microsites, previews, personalization, and targeting.
- Includes all benefits of headless CMS: A hybrid CMS includes all benefits of headless CMS, such as OCDN, Rapid Content Deployment, and pulling specific data from a common content repository.
Using AEM as a Hybrid CMS
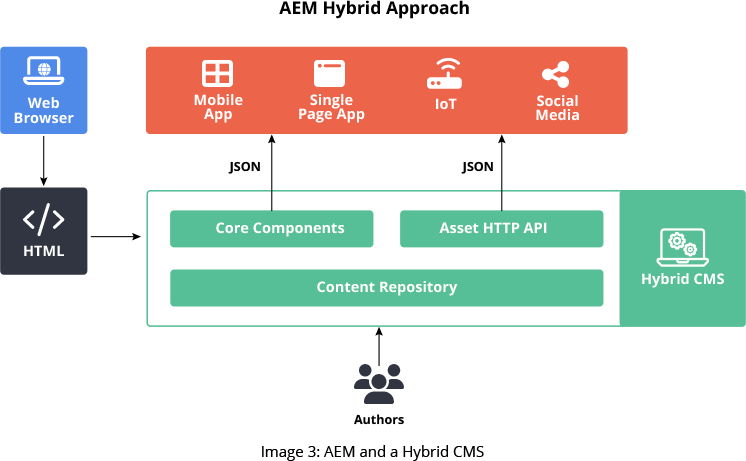
As learned, a hybrid CMS clearly has benefits over traditional AEM and a headless CMS. By its very design, AEM leverages traditional CMS advantages. However, at the same time, by incorporating the concept of Content Fragments and Experience Fragments, AEM operates as a headless CMS.

In a traditional AEM CMS implementation, Content Fragments and Experience Fragments are stored in the AEM central repository. This content is made available as a REST API in JSON format to third-party PIMs and Java/J2EE applications.
Conclusion
We see that web content management systems have evolved over time and now offer more than one implementation approach. Reviewing the development of traditional, headless, and hybrid CMS systems, we conclude that all three approaches have their advantages and disadvantages, however the hybrid CMS approach combines the advantages of the other two. To select the ideal website CMS, it’s best to analyze your company’s or customer’s requirements and consider the benefits of each approach.




