JavaScript, API, and Markup (JAM)—three familiar technologies come together to form the JAMstack, where, in Aristotle’s words, “the whole is truly greater than the sum of its parts.” Assuming that you may have a notion of what a technology stack is, let’s start with defining what JAMstack is not. JAMstack is not a specific frontend-backend-database-platform stack, like a MEAN stack (MongoDB, Express, Angular, Node) or LAMP stack (Linux, Apache, MySQL, and PHP).
JAMstack is a framework-agnostic way of structuring a web application for better performance. It is a modern web development architecture that renders pages before deploying them. It can host an application on static servers or, even better, content delivery networks (CDNs), making them faster than dynamically rendered applications. You can use any user interface (UI) framework, backend technology, database, server, or operating system, and still use JAMstack.

What Qualifies as a JAMstack?
Not all apps need to implement all three aspects of the JAM (JavaScript, API, Markup).
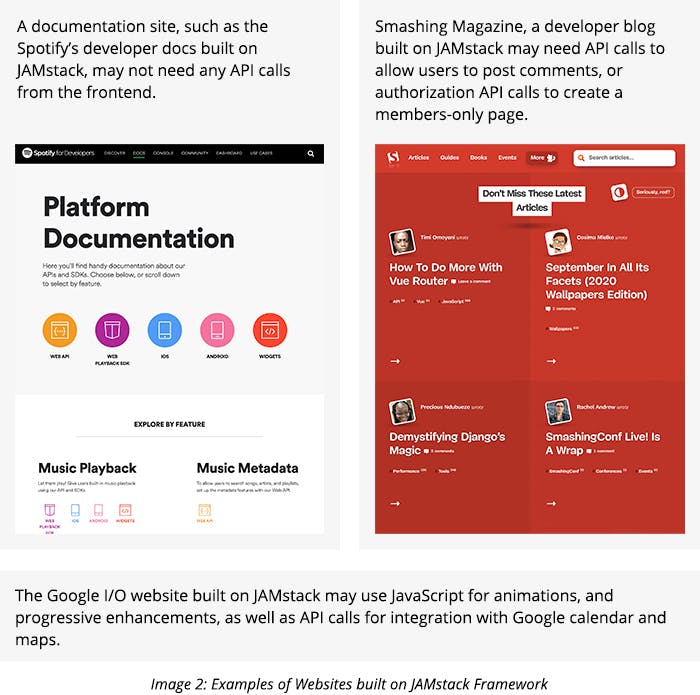
- A site may not use any JavaScript on the frontend.
- It may not make any API calls from the UI.
- It may use a serverless content management system (CMS) for content creation instead of using Markdown to accept user input in some other format.
- It may or may not have JavaScript code to handle user interaction or for progressive enhancements.
- It may or may not be enhanced with API calls.
But if it serves pre-rendered pages from a static host, it qualifies as a JAMstack. One of the tenets of JAMstack is that the core site is statically served.

For example, even a single-page app in React that returns a nearly empty skeleton HTML—which is then populated with the content on the client-side with API calls—can be considered a JAMstack application if it is served from a CDN. Why? Because, in order to return the response, it doesn’t have to hit an origin server that has executed logic in real-time. It was a static file served from a static file server.
The following scenarios do not qualify as JAMstack:
- When an application renders pages dynamically on the server using Java, Node, Python, Ruby, etc.
- When a single-page app does isometric rendering on the server.
- When a site is built on a tightly-coupled server-side CMS, such as WordPress, Drupal, or Joomla.
JAMstack – A Modern Web Development Architecture vs. Traditional Architecture

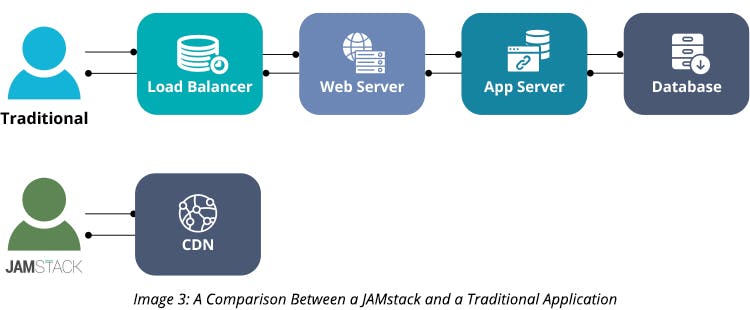
If you think about a traditional application, a request from the browser goes through several steps. Even in a simplified model, it passes through a network load balancer that distributes load between two or more web servers, which in turn may make a call to an application server. The application server then calls the database server that executes queries to retrieve the data, passes it back to the app server, and then finally on to the web server.
The web server puts the data and templates together to create an HTML page, which is then returned to the user’s browser. All these steps are executed in a sequence while the user waits for the response.
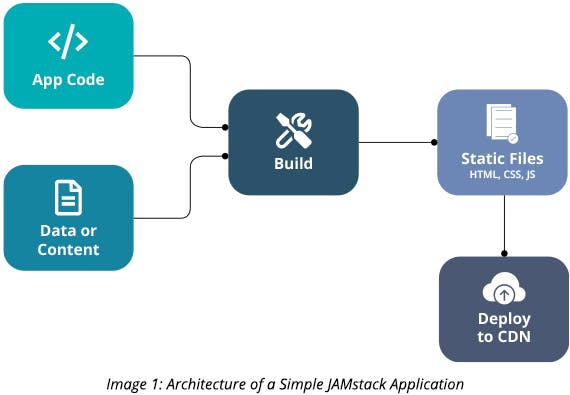
In a JAMstack application, the compilation of templates with data (i.e., content) to create HTML pages happens much before the user requests a page. In fact, it happens even before deploying the application. The build process creates static HTML pages that are then deployed to a static file server, usually a CDN. These are usually third-party providers who deploy content to geographically distributed servers, specialized in serving static files in a very short time from the server that is closest to the origin of the request.
Why Are We Going Back to the Static HTML Again?
JAMstack evolved as a solution to a specific problem, i.e., saving page-load time on mobile. It is no coincidence that JAMstack came around 2015, the same period that witnessed a sharp rise in mobile internet usage in the developing countries.
By this time, browsers had become very efficient in processing JavaScript. Taking advantage of these improvements, developers were creating more complex, feature-rich applications. The only problem the companies soon realized was that these apps were becoming less useful for anyone with a 3 years old mobile device connected through an unstable internet connection. The truth was that, even in urban areas, mobile network speed and latency were (and still are) frequently unreliable.
Network latency and speed are factors outside the control of application developers. What they could control were all other delays that added up to the total time it took to display a page. That is how everyone went back to the very basics of what really makes a website. In its very essence, a website is a bunch of HTML files with some styles and images thrown in.
Everything else that was needed to create these static assets was extraneous, which is why the developers figured out a way to disconnect the two processes, i.e., creating these static HTML files and serving those files. They realized that, in many applications, these steps don’t need to happen in real-time and in sequence, which is the genesis of JAMstack.
Why JAMstack May Be Perfect for Your Application?
There are several reasons why some companies are switching to JAMstack. Let’s talk about some advantages of JAMstack in this section.
1. Lightning-Fast Page Loads
Serving static files from a low-latency edge server that is geographically close to the user is as fast as it gets. A traditional application that has to execute any kind of logic to render an HTML is going to be slower, even with caching.
- Caching in Traditional vs. JAMstack Application
This brings us to 2 important questions—does JAMstack has any advantage over a traditional application that uses caching at every layer? How does JAMstack compare to an app where everything from database queries to API responses is aggressively cached?
In an application that utilizes caching at every step, deciding and managing what gets cached and what does not is an additional task. It requires specific configurations in multiple places and deploying new code may require clearing different caches. Everything is cached in JAMstack, making it much more uncomplicated. - Search Engine Rankings
Faster sites rank higher on search engines, making it easier for your users to find their product or service. Sites built with modern JavaScript frameworks have poor search rankings, which can be improved with server-side rendering or third-party solutions. But they will still lose out on the speed parameter.
2. Secure by Design
JAMstack drastically improves the security of your application by completely disconnecting your dynamic application backend from what happens at the time of the request. Everything that is dynamic is executed during the build time before deployment takes place. By the time user is requesting a page, you are just serving a static file. By virtue of its design, all moving parts in a JAMstack application live on a separate infrastructure, which reduces your exposure to cyberattacks.
3. Handles Traffic Surges
Scaling, the ability of an application to handle a surge in traffic seamlessly, is not a concern with JAMstack since the content is served from CDNs. CDNs, in recent years, have become very good at doing the specialized task of serving static files quickly under heavy loads. Since they are geographically distributed and have lots of built-in redundancies, they withstand heavy traffic and hardware faults better than the original servers.
In a traditional application, the technical architect estimates the potential loads on each application layer. They also do the costing for adding servers at every layer to handle the load, and then deliberate on the amount of infrastructure that is going to lie under-utilized most of the time. Overall, it can be a nerve-racking exercise.
4. Developer Experience
JAMstack is easy to learn. Developers can create complex websites with just HTML, CSS, and JavaScript. When a new developer joins the team, setting up and running their local developer environment is quicker. The developers don’t need to worry about how their code is going to behave after it gets deployed to different layers of the application. They can just run the build on their local, check the output, and feel confident that their changes will work as expected.
5. Hassle-free Deployments
JAMstack greatly simplifies deployments since it is essentially just transferring files to a static server or CDN. Services, such as Netlify, have provisions for continuous deployment, which means every time a change is pushed to a Git code repository (GitHub, Bitbucket, etc.), it automatically triggers a build that is followed by deployments.
Compare that with traditional deployments where a specific deployable is deployed to multiple application layers in a specific order. There may be database scripts to be deployed to the database, API changes that go to the application server, frontend changes that are sent to the web servers, configuration changes, caches that need to be cleared, servers that need to go through rolling restarts, and more.
Another advantage of JAMstack is that, because it is just a group of static files, the deployments are immutable. You can roll back to any previous version of your site with full confidence that everything will work.
Many content management systems are now making their content available through APIs instead of the CMS being tightly coupled with the platform, as is the case with Joomla or WordPress. These content management systems specialize in managing access for different levels of team access and great content creation experience in general. Your JAMstack application accesses the content through an API, renders the pages during the build, and deploys a plain HTML.
If a website does not require a full-fledged CMS, content creation is still as simple as writing in Markdown. Markdown is a powerful way to write and format content, insert images, videos, etc., and can be learned in a day. It removes the need to create separate stacks for content teams and the marketing team.
What are the Limitations of Using JAMstack?
1. Long Build Times for Larger Sites
JAMstack builds are immutable. When you make a change, the build creates a whole new set of files for the entire site. For a site that has hundreds of thousands of pages, the deployment size can be big. While a new set of files is transferred to the server, and before all older files have been replaced, the site can behave inconsistently for the users who are served a mix of old and new files.
To avoid this complication, many providers (such as Netlify) ensure atomic deployments. The site switches to a new set of files only after the entire set of files has been transferred. Another hassle with immutable builds is that anytime there is any change on the site, the entire site needs to be redeployed. Currently, there is no way to intelligently identify the files that are impacted by the change for deployment purposes.
2. Not Great for Time-Sensitive Deployments
For sites that publish time-sensitive content, such as news, the ability to swiftly publish a story is paramount. News sites often put out a page with a headline and short description first, and then eventually update the page as more information flows in.
With JAMstack, the build and deployment can run into fifteen minutes or more for larger sites, which can be a serious obstruction.
At GSPANN, we think that using a modern web development architecture like JAMstack is no longer a yes or no decision because almost every application has sections that can benefit from moving to JAMstack. Hence, it is more important to understand whether JAMstack is suitable for your application or not.




