Page Designer filled the gap of a visual designer tool that was missing in Salesforce Commerce Cloud since its launch. It enables the front-end developers to pre-build a variety of components, including sliding banners, product teasers, and more by defining style and design with custom CSS and JavaScript.
As a business user or merchant, you can use this visual editor in Business Manager to design, schedule, and publish custom pages in the storefront. You can drag and drop the page and component types built by the developers to create a variety of pages independently, without going back to the developer for updates.
In a nutshell, Page Designer has the following features:
- Create and edit content pages swiftly without depending on developers
- One-time development of re-usable templates and assets
- Easy-to-use visual page editor
- Simplified image upload and selection
Page Designer is a visual tool that can be integrated with a page-oriented content management system (CMS).
Integrating Page Designer with a CMS
Apart from Salesforce CMS, Page Designer can also be integrated with an external CMS.
Integrating Page Designer with an External CMS
To integrate Page Designer with an external CMS, you can select the pre-configured external CMS widget and place it in any region on the page.
The content item can be previewed instantly as part of the Web Store. The dynamically imported content element is immediately loaded and displayed seamlessly to the visitor with the native Commerce Cloud content.
Integrating Page Designer with Salesforce CMS
You can use Salesforce CMS Content with B2C Commerce Page Designer to develop a rich, content-driven shopping experience for your customers. Add a B2C Commerce channel to your CMS Workspace to access your content and create a cohesive experience for your customers across clouds.
Detailed steps of configuring Page Designer in Salesforce Commerce Cloud (SFCC) are in the following section.
Configuring Page Designer in Salesforce Commerce Cloud
Through the Business Manager, you can access various capabilities of the SFCC, including Page Designer. But to view the Business Manager in the user interface of SFCC, you must install the Cartridge first. It is a pseudo folder that contains a basic code structure. Here are the prerequisites for installing the Cartridge:
- Access the Page Designer Reference Implementation on GitHub
- Integrated Development Environment (IDE) like Eclipse
- Administrator access to your B2C commerce environment

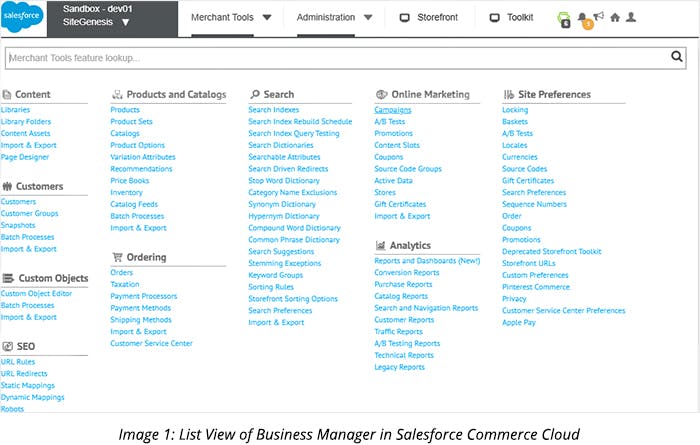
After installing the Cartridge, you can view the Business Manager as shown in the above image. As a content manager, you can create a page in Business Manager and place components in the regions based on page and component types that are made available by the developer. You can also configure a set of attributes required to render a component. For example, entering text and selecting an image to be displayed on a banner component.
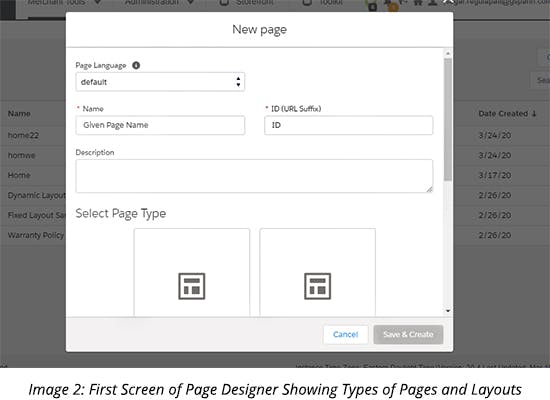
There are two different types of layout: Fixed and Flexible. (As in Salesforce 2019 Spring Release)
And two different page types: single region and 5-row page layout.

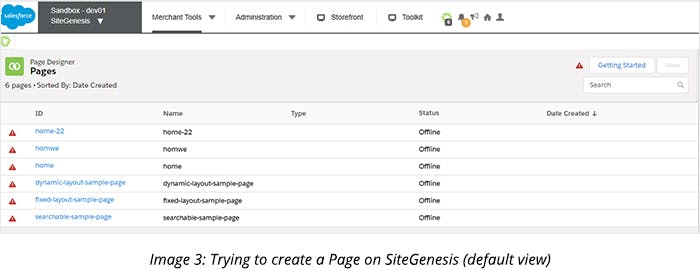
This is available in the Storefront Reference Architecture(SFRA) by default. However, you cannot get access to create a page if you’re using SiteGenesis by default. With SiteGenesis, you will not be able to create new pages in the Business Manager since the ‘New’ button will be disabled as shown in the screenshot below.

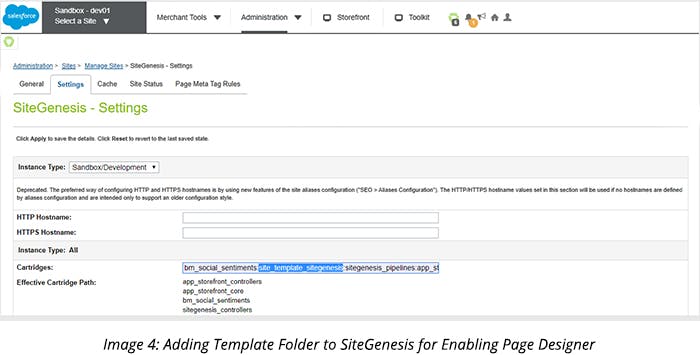
To resolve the above issue, you can add these template folders in the Cartridge path and all folders provided by SFCC.
site_template_sitegenesis,
module_pagedesigner,
plugin_pagedesigner_sfra,
app_pagedesigner_sg,
bm_pagedesigner.
Steps to Install Template Folders in Cartridges
1. Clone or download the Page Designer Reference Implementation from the GitHub repository to your machine
2. Create a new Page Designer project in your IDE
3. Upload the module_pagedesigner and bm_pagedesigner cartridges along with app_pagedesigner_sg to your environment
4. Add bm_pagedesigner to the path of the Cartridge of the Business Manager site (Administration > Manage Sites > Business Manager - Settings)
5. Add module_pagedesigner to the end of the Cartridge path for your storefront site (Administration > Manage Sites > [storefront site]), add app_pagedesigner_sg to the front of the Cartridge path
For example:
app_pagedesigner_sg:
sitegenesis_storefront_controllers:
sitegenesis_storefront_core:
module_pagedesigner.

6. Use the Site Import feature in Business Manager (Administration > Site Development > Site Import & Export) to upload the sample data from the site template directory of the repository. The template folders are available in a Storefront Reference Architecture. You can add these to the Cartridges in SiteGenesis.
Once the Cartridge path is updated, the ‘New’ button is enabled to create new pages through Page Designer under Merchant Tools.
Pages are set up in a hierarchical structure:
Page: The outermost container of the structured content. Contain regions.
Region: A hierarchical structure of components. Contain components.
Components: Have attributes defining the component content. Components can also be layouts containing multiple regions where the merchants can add more components. The developers create page and component types based on project requirements during the development stage.
Page Types: Can be considered as ‘templates’ (for promo page, landing page, content page). They contain set regions with specified components available to use in that region.
Component Types: The type of content available for use in a specific region (banners, products, categories, layout, etc.).
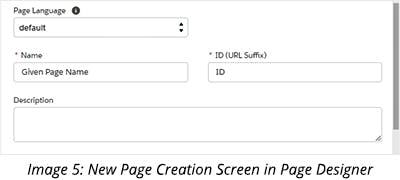
Developers create page and component types based on project requirements. Once you clicked on the ‘NEW’ button, you need to give a page name, page id, and description.

Different Type of Pages in Salesforce Commerce Cloud
Two different types of pages are available in SFCC. We need to select one of the page types while creating a Page Dynamic and Fixed Layout.
Developers can now easily start building pages with Page Designer by taking advantage of these new SFRA-optimized designs and components. Apply CSS styling and any UX customizations to these components to fit brand-specific needs, and you’re on your way to building pages that your business team can manage with Page Designer.
Components to be built:
- Header Promo Banner
- Link Banner
- Textbox
- Image with Text
- Main Banner
- Image Tile
- Round Category Tile with Caption SFRA
- Page Designer Page Layouts and Components
- Product Tile
- Shop The Look Product Tile
- Carousel
- Responsive layouts
- Einstein Recommendation Carousel
Dynamic Layout
Dynamic layout is intended to give merchants the most flexibility in defining their own layout based on the requirement.
- It is an open layout where the page has 1 large region, 1 column that can be segmented into multiple rows and columns using the sample layout components.
- This design covers the use cases where clients are not rigid with design specifications and merchandisers can create various layouts as well as specify or manage the assets like images and content.
- The user can add component assets and component layouts to create their own layout design within the provided flexibility.
- Maximum components that you can display at one time: Unlimited
Dynamic Layout allows the use of layout components to create a custom page layout. It enables merchants to put all layouts inside one region. Page structure for Dynamic Layout has only one main region that allows merchants to create layout components and each layout component has multiple columns and rows.
If the client has a requirement to define a custom page structure, then you can go with the Dynamic Layout.
Fixed Layout
Fixed Layout has a predefined set of regions. You can use this region to place images and texts to create pages. Each region has one component. Each component contains a headline banner and product tile.
Only one component appears in each region. We can’t add multiple components to the region.
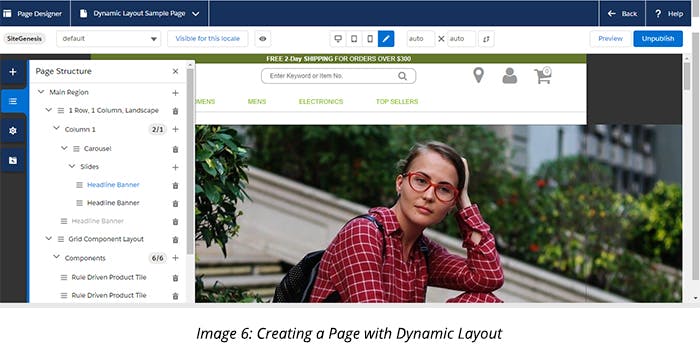
Creating a Sample Page using Dynamic Layout
Once you select the Dynamic Layout, you can create components for a page and define page structures.
In a Page structure, you have one Main Region that defines the page structure with how many columns and rows are required to define headline banners.

In components, you can select the images and displays, give headings, and redirect links to some external sites.
A narrow banner is used at the top of the page for campaigns and announcements.
1. Banner message: You can format the text using Heading 1, Heading 2, Heading 3, Heading 4, and Paragraph tags.
2. [X] Button closes the message: Once the message is closed, you will not be able to return to this session.
Text Alignment
- Horizontal Alignment: Center
- Vertical Alignment: Middle
Image with Text Components
Images have optional text overlay and optional text below the image
- Text Overlay: Adds rich text over the image. After adding the text, 40% black overlay is added automatically to the image for accessibility
- Image Link: Adds a link to the whole image
- Text Below Image: Adds a caption text below the image
Once the page structure is defined with the required images and content, you can publish and preview the page. Once the page is published, you can edit the page structure again. It can also be changed as per the merchant's requirement.
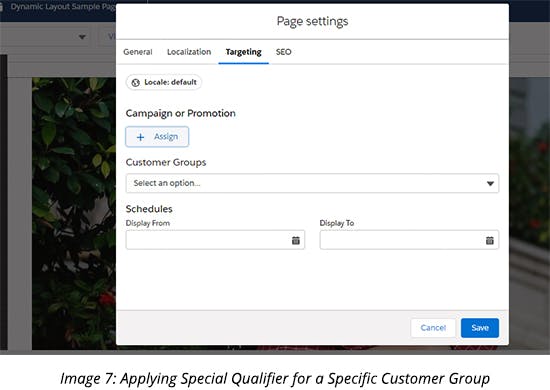
You can assign Promotions and Campaigns to specific qualifiers for every page, such as personalized coupons for specific customer groups. It can be found under Pages Settings.

In Page Designer, you can schedule the Display Pages based on a specific date. Based on your requirement, you can schedule the dates under Preview Settings and change the customer groups.
Layout Behavior: The height of the layout will stretch to fit the height of the tallest component. Users can place multiple assets and layouts within each column.
Suggested components need to be placed inside this layout:
- Shop the Look
- Photo Tile
- Image and Text
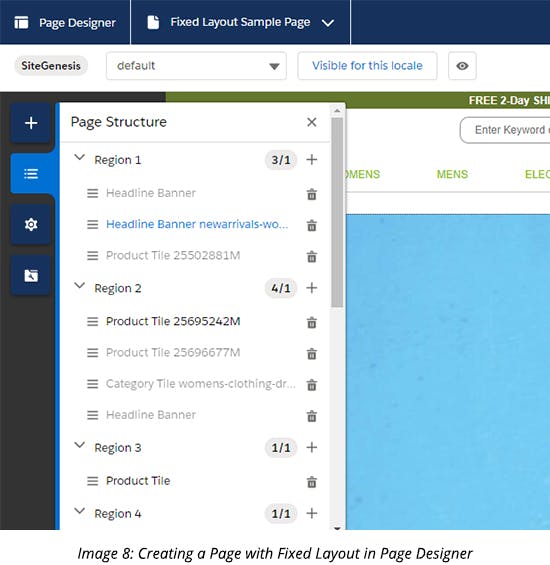
Creating a Sample Page Using the Fixed Layout
With this layout, the entire layout and structure of the page are specified. The only elements that can be changed are components.
It gives you the option of creating the components same as the Dynamic page or choose from multiple Regions. Based on your requirement for each Region, you can assign a HeadLine Banner or Product Tile.
The 3x2 Grid Layout has only one region that can contain up to 6 banners and lay them out in a grid layout – 3 columns and 2 rows on the desktop, 2 columns, and 3 rows on mobile devices. If it contains less than 6 components, it will still have the same size and show empty space.

In Page Designer, you can schedule Display Pages based on a specific date. You can also schedule dates under Preview Settings and change the customer groups based on your requirement.
While implementing a Fixed Layout page, you can install all features available with Dynamic page implementation, like Background Image, Heading, Sub Heading, and adding links.
Benefits and Limitations of Using Page Designer in Salesforce Commerce Cloud
Benefits
- Empowers business users to create new pages without depending on the developers
- Improved media management, showing thumbnail images in folders, and allowing single or multiple image upload
- Schedule campaigns and promotional content with Page Designer
- After Publishing, the page is immediately available to view on the storefront for that environment
- Adds enhanced preview capability, supports ADA compliance, allows addition of content for campaigns and promotions, improves new page variant creation for localization, dynamic page (product list and product detail) creation, and updates documentation and reference components
- Is compatible with pipeline and JavaScript controllers
- Is a new alternative to manage content instead of using content slots
- Each version of the page has a different page cache entry. Developer only needs to make sure that the piece that includes the page is cached appropriately to accommodate page visibility
Limitations
- It is not possible to create Page Designer pages via the Open Commerce API (OCAPI). There are no OCAPI endpoints available today that are specifically implemented to create component-types or page-type instances.
- Page Designer does not include workflow or approval capabilities
- There is no locking functionality for a page
A page-oriented CMS is quicker to get going as it typically offers themes and predictability. Page Designer allows business users to quickly create and update pages without depending on developers after they have created re-usable page types and components, layout, columns, and placement of elements (like boxes in a visual editor). It is a much-needed tool and can simplify content authoring in Salesforce Commerce Cloud




