Enhance Adobe Experience Manager Search with Algolia
Algolia search-as-a-service provides a stunning array of customer delight features. Read how integrating Adobe® Experience Manager (AEM) with Algolia can transform your customers’ online interactions from frustration to absolute joy, boosting sales and increasing customer retention.
If we think of it, the purpose of a website is to provide the right information to a visitor with the least amount of effort. For a large website, a search engine holds the power to make or break the onsite experience. In the attention economy, customers don’t have time to go through complex menu navigation; instead, they directly search to reach their desired area of interest. If the search is not intuitive and doesn’t lead to relevant information, the customers don’t think twice before leaving for websites that provide a better search experience.
Algolia is a hosted search engine that provides a search-as-a-service solution. It offers a full suite of APIs, allowing teams to easily develop custom, fast search experiences that provide instant results within milliseconds worldwide. Algolia supports a dozen client programming libraries, including .NET, Go, Kotlin, Ruby, Android, Java, PHP, Scala, C#, JavaScript, Python, and Swift.
Why do you need Algolia?
The first question we must address is why would you bother with Algolia Search integration? Why not just use the search feature already built into AEM? Algolia Search includes a staggering array of customer-friendly features that improve the customer search experience and produce more accurate results with less effort. This may have a direct impact on your sales volume as customers can more quickly locate relevant products/services/solutions.
Some of the advanced features offered by Algolia include:
- Full-text search capability compared to what’s available with other traditional databases like Oracle or MongoDB.
- Support for ranking, sorting, relevance boosting, and typo handling for search activities are easily configured in a few steps.
- Advanced auto-complete feature that not only performs query suggestions but also produces best results fetched from an index on each keystroke as the user types in their query.
Steps to integrate Algolia with AEM
There are multiple ways to integrate your AEM installation with Algolia:
| Integration | Notes |
|---|---|
| JavaScript | Provides the most flexibility |
| AEM-Algolia Connector | Gets the job done, but has limited flexibility |
| Algolia Crawler | Best used in case of a short go-live timespan |
You may use a plain JavaScript approach to integrate Algolia search capabilities into new AEM components. Based on a configured query, these components fetch results from Algolia and display them on the component user interface.
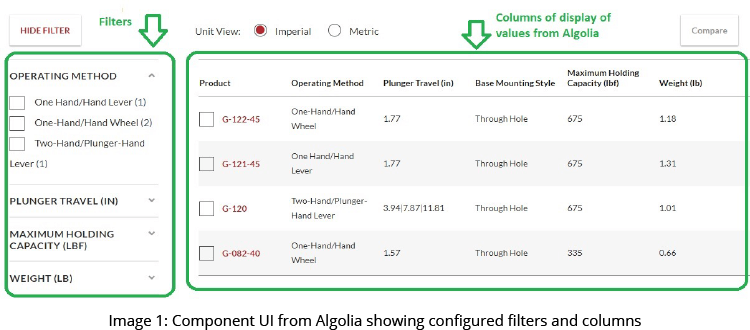
The AEM component can be configured through its dialog window. When you create new AEM components configured to filter data and columns, it limits what appears on the user interface to only those specific data fields. To the left in Image 1, you see filters.

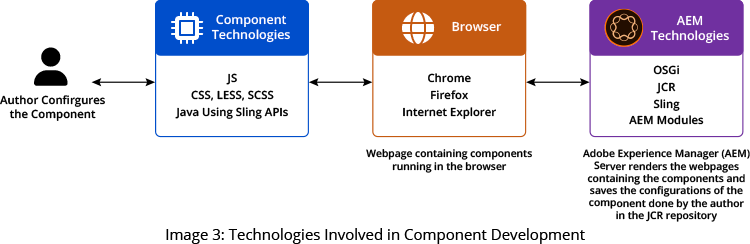
The AEM components are built using technologies like AEM Sightly HTL (HTML Template Language), CSS, SCSS, and JavaScript for building frontend and Java Helper classes using Apache Sling APIs for the backend. Sling is a web application framework for building content-centric components and applications.
Algolia Search integration uses plain JavaScript libraries provided by Algolia. You can include the following to load different Algolia libraries in your JavaScript logic from the JSDelivr CDN (Content Distribution Network):
<script src="https://cdn.jsdelivr.net/algoliasearch/3.32.0/algoliasearchLite.min.js"><script> <script src="https://cdn.jsdelivr.net/npm/instantsearch.js@4.21.0"><script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/instantsearch.css@7/themes/algolia-min.css">
Note: “3.32.0” and “4.21.0” are the respective versions of Algolia search and InstantSearch. Simply change these to match the desired version for your own projects.
Inside the JavaScript logic, you can include the following features:
- The “instantsearch” object adds Algolia API out-of-the-box (OOTB) widgets
- The “instantsearch” object’s Connector API customizes the rendering logic of certain parts of the HTML page
- Algolia OOTB widgets can implement features like filters, pagination, and results sorting
Developing the AEM OSGi Service
As a next step, develop an AEM OSGi (Open Service Gateway Initiative) service and configure essential key values for connecting to and fetching data from Algolia. Widely used key values include ‘Application ID,’ ‘Search Key,’ and ‘Admin Key.’

Developing a Sling Model Helper Class of the Component
Another method is to develop in a Model helper class of the AEM component, a Sling model helper. This class gathers the author’s configuration in the dialog and other essential configurations in the Algolia OSGi service. You may use this configuration in the client-side JavaScript rendering logic present in the component’s client libraries.



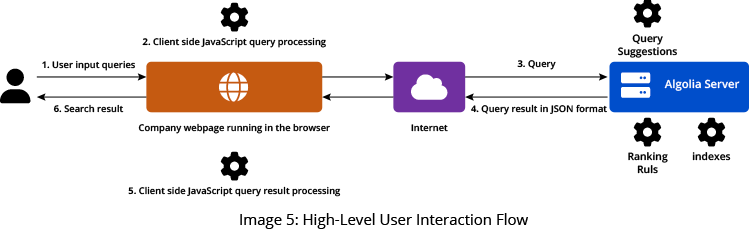
The user interacts with company web pages by performing a keyword or phrase query to view relevant information on the website. The AEM component’s client-side JavaScript initially processes the query. A processed query is then sent to Algolia, which uses its indexes to fetch the pertinent information quickly.
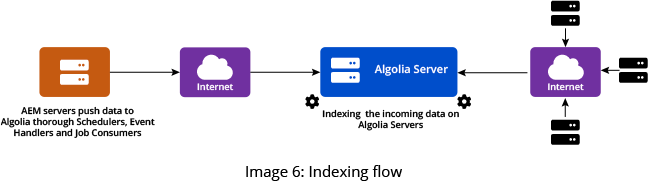
Indexing
Indexing involves pushing AEM content into a specific Algolia Index (say AEMContent). In a typical project, we configure different types of page indexing. We then implement Event Handlers, Schedulers, and Job Consumers, which push AEM data into Algolia. From this point, two main approaches are available.
Approach 1
In this approach, the Event Handlers index a page or digital asset management (DAM) data upon activation of a resource.
- The listener deletes objects from the Algolia index upon deactivation of a resource.
- The indexing logic uses the OOTB Algolia API SearchClient object.
Approach 2
You can set up the Schedulers to run at regular intervals daily.
- The scheduler creates and adds a Job with a specific Topic.
- The Job Consumer associated with that specific Topic gets executed upon adding a job, pushing data into the Algolia index.
The indexing logic uses the OOTB Algolia API SearchClient object.

Scheduler configuration can accept a cron expression to push data. An example of the latter might appear as follows, which runs every Saturday and Sunday at 2:30 AM:
schedulingExpression = "0 20 20 ? * SAT-SUN";
Advantages of Using Algolia
Here is a summary of why you might consider an AEM-Algolia integration for search:
- Algolia provides easy integration within existing AEM components using plain JavaScript. It also supports popular front-end JavaScript frameworks like React, Angular, and Vue.
- The integration enables AEM to create optimized search experiences, with search results appearing within 500ms worldwide.
- Algolia OOTB widget support includes autocomplete, query suggestions, sorting, pagination, and filtering. You can integrate these widgets into component user interfaces with minimal code.
Conclusion
Creating an optimum search experience for site visitors is critical and can potentially convert visitors into customers. The Algolia platform Search as a Service API enables you to create optimal search experiences within AEM, which decreases the frustration customers often experience when presented with irrelevant items in their search results.
Other powerful Algolia features, such as indexing, ranking, and sorting, combined with AI heuristics, enable the re-ranking of results. Delivering highly relevant information to site visitors can boost sales and help expand your customer base.
Published March 7, 2023





